Theme: Code Snippets for Dynamic Content¶
You can pull various pieces of dynamic content into your Tendenci theme template. Before adding the snippets below be sure that your template file has the “load” tag for that module at the top of your page. Example: if you were to add an event feed you would want {% load event_tags %} pasted at the very top of your html doc.
For more tag references, check out the docs built into your site at: yourdomain/admin/doc/tags/
Event Feed¶
Add {% load event_tags %} to the very top of your html page
Then add the following code snippet where you want to place your event feed:
{% list_events as events_list limit=3 %}
<ul class="list-unstyled">
{% for event in events_list %}
<li><a href="{{ event.get_absolute_url }}"><strong>{{ event.title }}</strong><br>
<em>{{ event.start_dt|date:"F j, Y - P" }}</em>
</a></li>
{% empty %}
{% trans 'Events will be shown here. <a href="/events/add/">Start adding events now!</a>' %}
{% endfor %}
</ul>
{% if event_list %}
<a href="{% url 'event.search' %}">{% trans 'View more events' %} »</a>
{% endif %}
Single Event (featured event)¶
Add {% load event_tags %} to the very top of your html page
Then add the following code snippet where you want to place your event feed:
{% list_events as events_list limit=1 %}
<section id="single-event">
<h3>Featured Event</h3>
{% if events_list %}
{% for event in events_list %}
<div class="event-info">
{% if event.image %}
<img alt="{{ event.title }}" src="{% image_url event.image size=310x154 crop=true %}"/>
{% else %}
<img src="/themes/twenty-thirteen/media/images/box-4.jpg"/>
{% endif %}
<p class="event-date">{{ event.start_dt|date:"F d, Y" }}</p>
<h4><a href="{{ event.get_absolute_url }}">{{ event.title }}</a></h4>
<p>{{ event.description|striptags|truncatewords:"30"|safe }}</p>
<p><span><a class="readmore" href="{{ event.get_absolute_url }}">Read More »</a></span></p>
</div>
{% endfor %}
{% else %}
<div class="event-info">
<img src="{% if TEMPLATE_SINGLE_EVENT_DEFAULT_FILE %}/files/{{ TEMPLATE_SINGLE_EVENT_DEFAULT_FILE }}/310x154/crop/90/{% else %}http://schipul.com/files/2369/310x154/crop/90/{% endif %}"/>
<h4>Add an Event Today to See Something Here</h4>
<p class="event-date">{% now "F d, Y" %}</p>
<p>This is example of what your event description will look like. Where is this text source?. Start adding Events to start adding your own content today!</p>
{% if request.user.is_authenticated %}<p>Display your next upcoming event right on your homepage. Once you <a href="/events/add/">add your first event</a>, this area will be replaced by that information. Don't forget to add an evennt photo!</p>{% endif %}
<p><span><a class="readmore" href="#">Read More »</a></span></p>
</div>
{% endif %}
</section>
Time Display on Event Feed (hide time if all day)¶
{% if event.all_day %}{{ event.start_dt|date:”F j, Y” }}{% else %}{{ event.start_dt }}{% endif %}
Articles Feed¶
Add {% load article_tags %} to the very top of your html page
Then add the following code snippet where you want to place your articles feed:
{% list_articles as articles_list limit=3 %}
<ul class="list-unstyled">
{% for article in articles_list %}
<li>
<a href="{{ article.get_absolute_url }}"><strong>{{ article.headline }}</strong></a>
<br>
<span>
{% if article.summary %}
{{ article.summary|striptags|truncatewords:"6"|safe }}
{% else %}
{{ article.body|striptags|truncatewords:"6"|safe }}
{% endif %}
</span>
</li>
{% endfor %}
</ul>
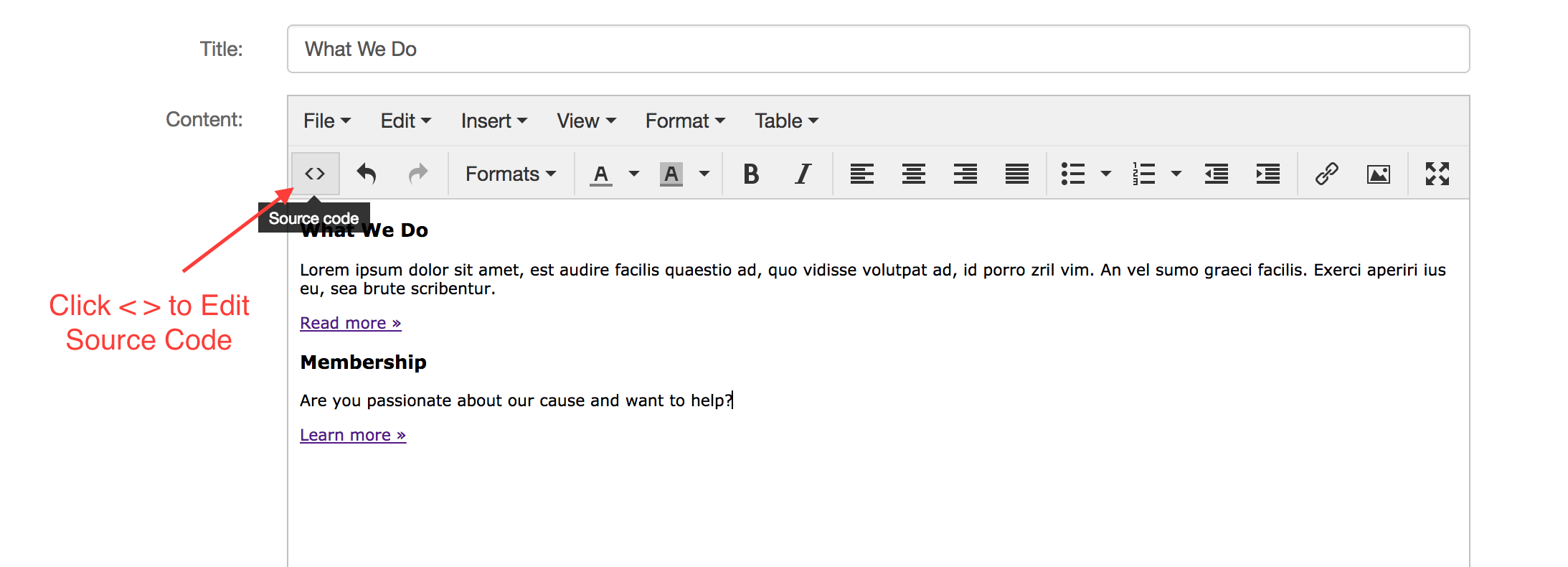
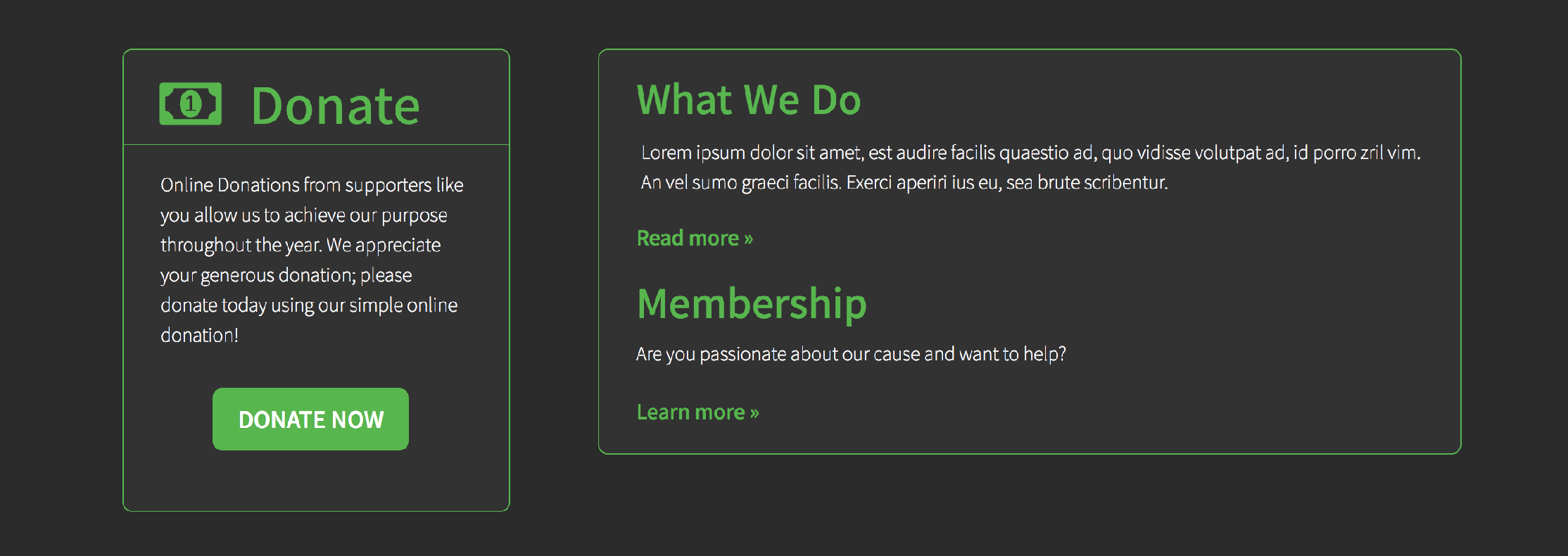
Insert Box¶
Add {% load box_tags %} to the very top of your html page
Then add the following code snippet where you want to place your box: (The number 13 should be replaced with the number associated with the box you would like to load)
{% box 13 %}
Inside the boxes interface, adding code allows you to add images, add Font-Awesome Icons, and responsive Bootstrap Layouts.

Bootstrap Carousel¶
Add {% load story_tags %} to the very top of your html page
Then add the following code snippet where you want to place your carousel:
{% list_stories as stories_list limit=10 tags="rotator" quality="80" data-interval="5000" %}
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
{% for story in stories_list %}
<li data-target="#myCarousel" data-slide-to="{{ forloop.counter0 }}" {% if forloop.first %} class="active"{% endif %}></li>
{% endfor %}
</ol>
<!-- begin: carousel-inner -->
<div class="carousel-inner" role="listbox">
<!-- begin: item active -->
{% for story in stories_list %}
<div class="item {% if forloop.first %} active {% endif %}">
<img class="img-responsive" src="{{ story.photo.url }}" alt="{{ story.title }}">
<div class="container-fluid">
<!-- begin: carousel-caption -->
<div class="carousel-caption">
<h2><a href="{{ story.full_story_link }}">{{ story.title }}</a></h2>
<p class="story-summary">{{ story.content|safe|truncatewords:12 }}</p>
<p><a class="btn btn-lg btn-primary" href="{{ story.full_story_link }}" role="button">Read more</a></p>
</div>
<!-- end: carousel-caption -->
</div>
</div>
<!-- end: item -->
{% endfor %}
</div>
<!-- end: carousel-inner -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
Directories Carousel¶
Add {% load directory_tags %} to the very top of your html page
Then add the following code snippet where you want to place your directories:
<div id="directories" class="clearfix">
<div class="col eleven columns alpha omega">
<div id="carousel-container">
<h3>Platinum Corporate Sponsors</h3>
<div class="prev" id="port-left"></div>
<div id="carousel-wrap" class="clearfix">
<div class="carousel-items">
<ul>
{% list_directories as directories_list limit=7 tags="featured" %}
{% for directory in directories_list %}
<li>
<a href="{{ directory.get_absolute_url }}"><img src="{{ directory.get_logo_url }}" alt="{{ directory.headline }}"/></a><a href="{{ directory.get_absolute_url }}">{{ directory.headline }}</a>
</li>
{% endfor %}
</ul>
</div><!--end: .carousel-items-->
</div><!--end: #carousel-wrap-->
<div class="next" id="port-right"></div>
</div><!--end: #carousel-container-->
</div><!--end: .col -->
</div><!--end: #directories -->
Directories (use with flexslider)¶
Add {% load directory_tags %} to the very top of your html page
Then add the following code snippet where you want to place your directories:
{% list_directories as directories_list limit=20 tags="sponsor" %}
<ul class="slides">
{% for directory in directories_list %}
<li>
<a href="{{ directory.website }}">
<!--<img src="{{ directory.get_logo_url }}" alt="{{ directory.headline }}" class="img-responsive">-->
<img src="{{ directory.get_logo_url }}" alt="{{ directory.headline }}" class=" img-responsive">
</a>
</li>
{% endfor %}
</ul>
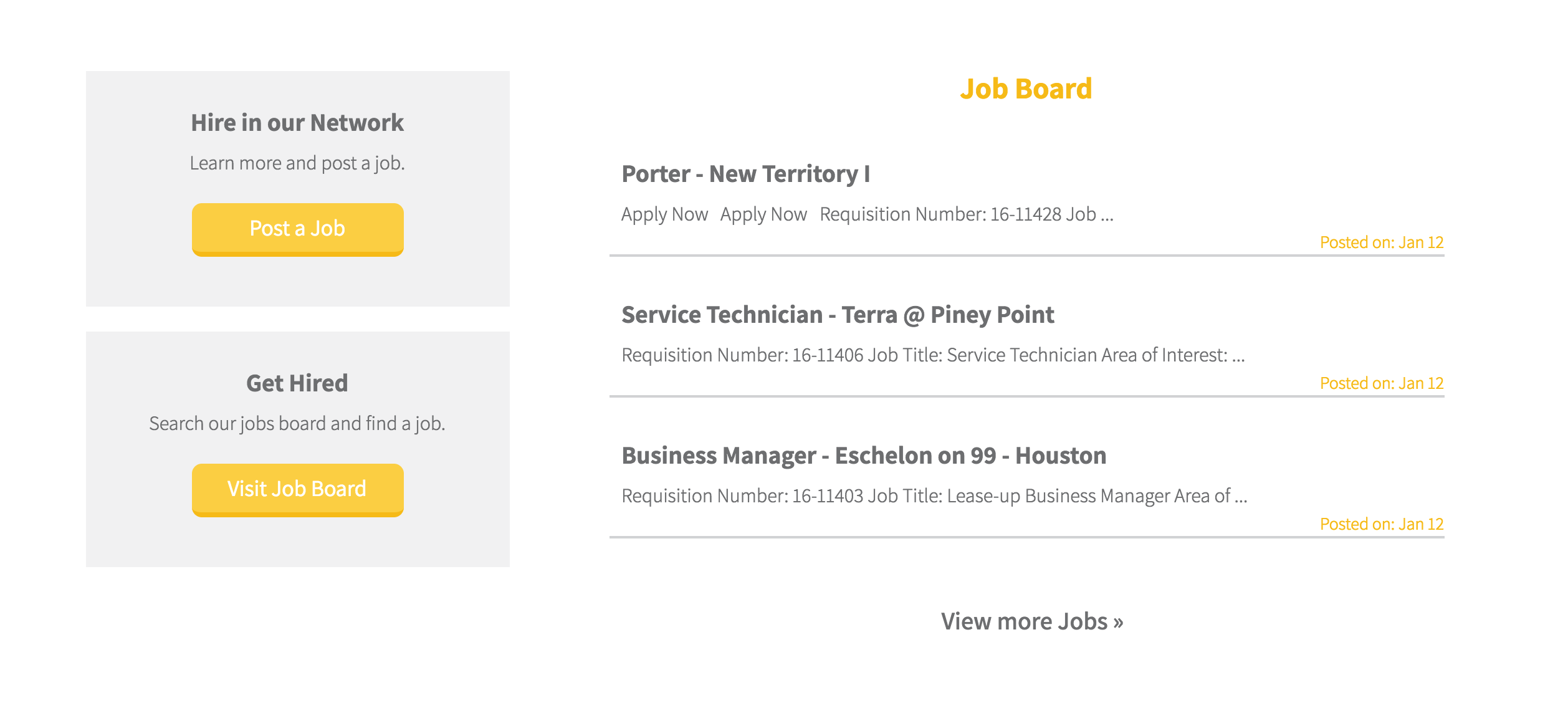
Jobs Feed¶
Add {% load job_tags %} to the very top of your html page
Then add the following code snippet where you want to place your jobas:
{% list_jobs as jobs_list limit=3 %}
{% for job in jobs_list %}
<h3><a href="{{ job.get_absolute_url }}">{{ job.title }} »</a></h3>
<p>{{ job.location }}</p>
{% empty %}
<h4>{% if user.profile.is_superuser %}<a href="/jobs/add/">{Add your first job</a>{% else %}<a href="#">Great New Job</a>{% endif %}</h4>
<p>Houston: A new job opening is available...</p>
{% endfor %}
Simple Job Feed Layout

Photos Feed¶
Add {% load photo_tags %} to the very top of your html page
Then add the following code snippet where you want to place your photos:
{% list_photos as photos_list limit=6 random=True %}
<ul>
{% for photo in photos_list %}
<li><a href="{{ photo.get_absolute_url }}"><img alt="{{ photo.title }}" src="{% photo_image_url photo size=72x66 crop=True %}" /></a></li>
{% endfor %}
</ul>
Drag and drop photo albums to change the order of display on /photos/. To display photos from the top of your list in your feed - as opposed to the most recently added photos - add this order selection to your code.
{% list_photos as photos_list limit=2 order=’photoset__position’ %}
To pull photos from one or more photo sets, use list_photo_sets template tag. You can either tag your photo set(s):
{% list_photo_sets as photo_sets_list tags="tendencidemo" %}
<ul>
{% for photo_set in photo_sets_list %}
{% for photo in photo_set.get_images %}
<li><a href="{{ photo.get_absolute_url }}"><img alt="{{ photo.title }}" src="{% photo_image_url photo size=72x66 crop=True %}" /></a></li>
{% endfor %}
{% endfor %}
</ul>
Or specify the photo set id as below. (The filters can accept multiple photo sets. For example, filters=”id=1|id=2”.)
{% list_photo_sets as photo_sets_list filters="id=1" %}
<ul>
{% for photo_set in photo_sets_list %}
{% for photo in photo_set.get_images %}
<li><a href="{{ photo.get_absolute_url }}"><img alt="{{ photo.title }}" src="{% photo_image_url photo size=72x66 crop=True %}" /></a></li>
{% endfor %}
{% endfor %}
</ul>
Videos Feed¶
Add {% load video_tags %} to the very top of your html page Also add {% load video_filters %} to the very top of your html page
Then add the following code snippet where you want to place your videos:
<ul id="video-urls">
{% list_videos as videos_list limit=1 tags="featured" %}
{% for video in videos_list %}
<li>
<a href="{{ video.get_absolute_url }}">{{ video|video_embed:"294" }}</a>
</li>
{% endfor %}
</ul>
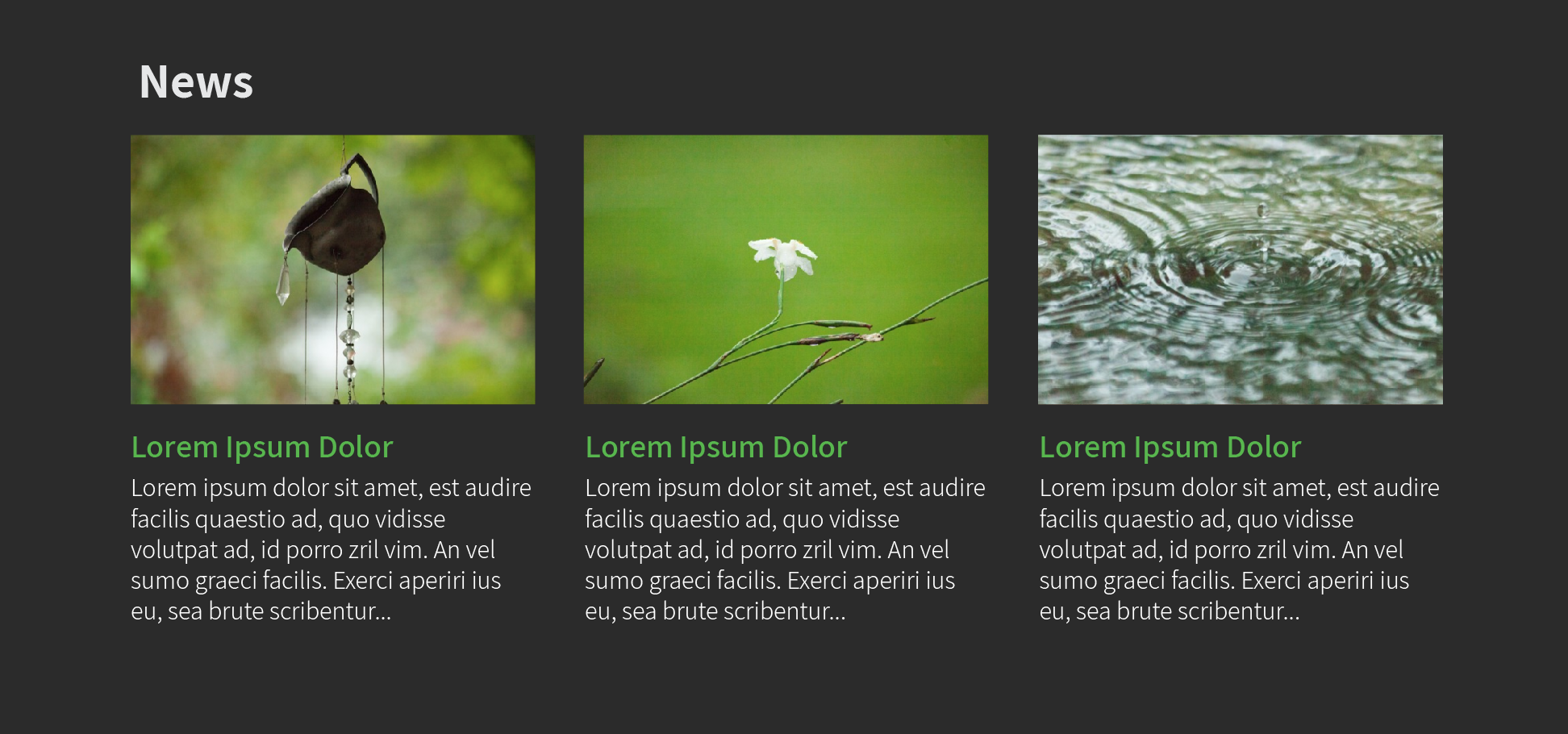
News Feed (with Thumbnail Image)¶
Add {% load news_tags %} to the very top of your html page
Then add the following code snippet where you want to place your news feed:
<!-- begin: news-innerblock -->
<div class="news-innerblock">
{% list_news as news_list limit=3 %}
<ul class="list-unstyled">
{% for news_item in news_list %}
<li>
<div class="col-md-4 col-sm-12 col-xs-12 text-left">
<!-- news-image -->
{% if news_item.thumbnail %}
<a href="{{ news_item.get_absolute_url }}">
<div class="news-item-thumbnail">
<img class="img" src="{% image_url news_item.thumbnail %}"
alt="{{ news_item.headline|striptags|safe }}"
style="width:100%;height:auto;"/>
</div>
</a>
{% else %}
<a href="{{ news_item.get_absolute_url }}">
<div class="news-item-thumbnail-auto">
<img src="{% static 'quince.jpg' %}"
style="width:100%;height:auto;"/>
</div>
</a>
{% endif %}
<!-- end news-image -->
<a href="{{ news_item.get_absolute_url }}">
<h3>{% blocktrans with h=news_item.headline %}
{{ h }}
{% endblocktrans %}
</h3>
</a>
<br>
<p>
{% blocktrans with c=news_item.summary|striptags|safe|truncatewords:"30" %}
{{ c }}
{% endblocktrans %}
</p>
</div>
</li>
{% endfor %}
</ul>
</div>
<!--end: news-innerblock-->
Here’s an example of what this snippet can look like:

RSS Feed¶
Add the following code snippet where you want to place your RSS Feed, include only the elements that you can to display on your page. If the RSS feed does not contain the elements you’re calling, they won’t show on the page and may throw an error.

<!-- begin: subscribe-block -->
<div class="col-xs-12">
<h3>Careers</h3>
<ul class="list-unstyled">{% get_rss "https://example.com" as rss %}
{% for entry in rss.entries|slice:":4" %}
<li>
<p class="rss-title"><a target="_blank" href="{{ entry.link }}">{{ entry.title }}</a><br />
<span class="date">Posted Date: {{ entry.updated_parsed|rss_date:"F j, Y" }}</span></p>
</li>
{% endfor %}
</ul>
<a class="read-more" href="/example/">View More</a>
</div>
<!-- end: subscribe-block -->
Example 2 shows more of the rss elements that could be included in your site:
{% get_rss "http://rss.nytimes.com/services/xml/rss/nyt/PersonalTech.xml" as rss %}
{% if rss.feed.image %}
<img src="{{ rss.feed.image.href }}" alt="" />
{% endif %}
{% for entry in rss.entries %}
<div class="row entry-item">
<div class="col-xs-4 col-md-3">
{# media image #}
{% if entry.media_content %}
{% for media in entry.media_content %}
{% if media.medium == 'image' %}
<img src="{{ media.url }}" width="{{ media.width }}" height="{{ media.height }}" alt="" />
{% endif %}
{% endfor %}
{% endif %}
</div>
<div class="col-xs-8 col-md-9">
{# title #}
<h4 class="entry-title"><a href="{{ entry.link }}">{{entry.title}}</a></h4>
{# pubdate #}
<div class="small">Published on: {{entry.published}}</div>
{# authors #}
{% if entry.authors %}
<div class="small">Author{{ entry.authors|pluralize }}:
{% for author in entry.authors %}
{{ author.name }}
{% endfor %}
</div>
{% endif %}
{# categories #}
{% if entry.tags %}
<div class="small">Categories:
{% for tag in entry.tags %}
{% if tag.scheme %}
<a href="{{ tag.scheme }}">{{ tag.term }}</a>
{% else %}
{{ tag.term }}
{% endif %}
{% endfor %}
</div>
{% endif %}
{# description #}
{% if entry.content %}
{% for content in entry.content %}
<div>{{ content.value|safe }}</div>
{% endfor %}
{% elif entry.summary %}
<div>{{ entry.summary|safe }}</div>
{% endif %}
{# enclosure #}
{% if entry.links %}
{% for link in entry.links %}
{% if link.rel == 'enclosure' %}
<div>
<audio controls>
<source src="{{ link.href }}" type="{{ link.type }}">
</audio>
{{ link.length|filesizeformat }}
</div>
{% endif %}
{% endfor %}
{% endif %}
<a href="{{entry.link}}">read more...</a>
</div>
</div>
{% endfor %}
Tip
Other elements you can include:
{{ entry.enclosure }}
{{ entry.pubdate }}
{{ entry.updateddate }}
{{ entry.author_name }}
{{ entry.author_email}}
{{ entry.author_link }}